⚠ NOTICE:
Since Bitcoin and Altcoin Wallets version 6.0.0, the shortcodes reference can be found in the built-in documentation:
In your WordPress admin screens, navigate to: Wallets Admin Docs → wallets → Frontend and Shortcodes.
The FAQ is also available on github.
Wallet shortcodes display forms to the front-end that let the users access their cryptocurrency accounts.
All the operations accessible via shortcodes are only relevant to logged in users. The shortcodes will only display if:
- the user is logged in, and
- the user has the
has_walletscapability, and - there is at least one coin adapter online.
Note: The same set of UI elements is also available as widgets to be inserted in your theme’s widget area. Navigate to Appearance → Widgets to configure, or set via the Customizer.
wallet shortcodes reference
deposit funds

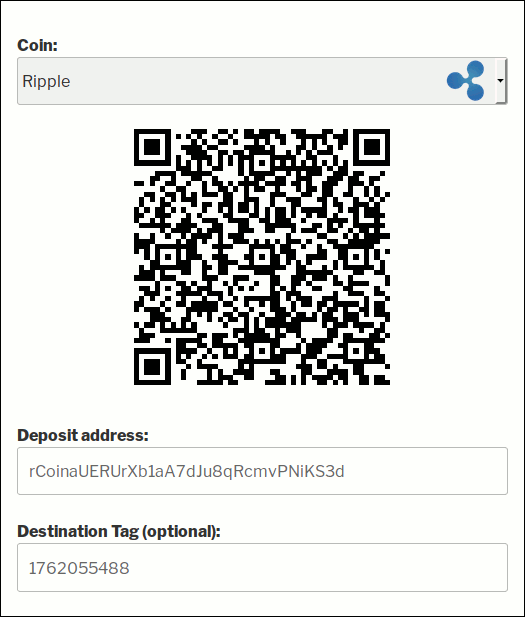
Use the [wallets_deposit] shortcode to display a UI that will let the user know which address they can send coins to if they wish to make a deposit.
As of version 3.6.2, this UI accepts an optional qrsize argument.
If set to an integer, determines the size (width and height) of the deposit QR code, in pixels.
For example, to display a deposit UI with a QR code sized at 120×120 pixels:
[wallets_deposit qrsize="120"]
If the argument is left empty, no explicit size is set. The qrsize argument is also available when the UI is used as a Widget.
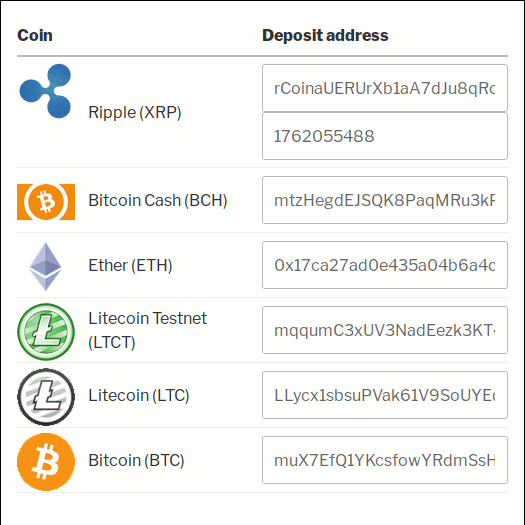
List template
You can also use [wallets_deposit template="list"] if you prefer to show a list of deposit addresses:

Static template
To render a deposit UI statically for Bitcoin, use [wallets_deposit template="static" symbol="BTC"]. The UI will not require the JSON API and will not refresh. The user will not be able to renew their deposit address.
Additionally, to display a deposit UI for the user with login name ‘luser’:
[wallets_deposit template="static" symbol="BTC" user="luser"]
Or to do the same for user with User ID 5:
[wallets_deposit template="static" symbol="BTC" user_id="5"]
Textonly template
You can display the deposit address of the currently selected coin as textonly. Use this if you need to embed the deposit address into your text, but also need the value to be updated via the JSON-API. These two shortcodes will display the deposit address and the “extra” field, if any, in <span> tags that can be embedded in any text.
[wallets_deposit template="textonly"]
[wallets_depositextra template="textonly"]
Static textonly template
You can display the deposit address of the currently selected coin as textonly. Use this if you need to embed the deposit address into your text, and you want the text to be rendered once on the server-side. These two shortcodes will display the deposit address and the “extra” field, if any, in <span> tags that can be embedded in any text. The user attribute is optional, default is current user.
[wallets_deposit template="static_textonly" symbol="BTC" user="luser"]
[wallets_depositextra template="static_textonly" symbol="BTC"]
withdraw funds

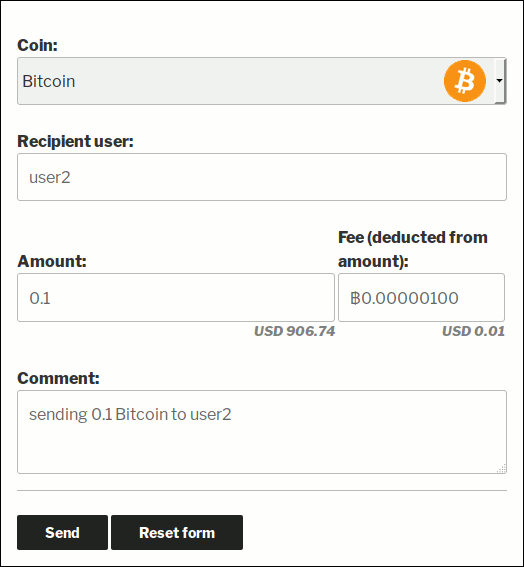
Use the [wallets_withdraw] shortcode to display a form that will let the user withdraw funds. The user will be notified by email when the withdrawal succeeds.
transfer funds to other users

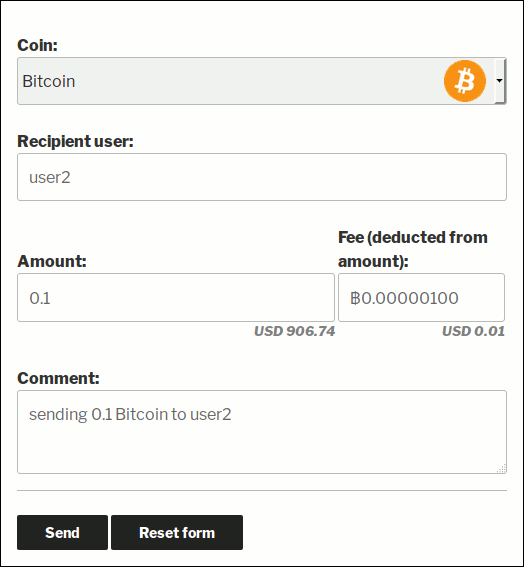
Use the [wallets_move] shortcode to display a form that lets the user transfer coins to other users on your site. Both users will be notified by email when the transaction succeeds.
display user balance(s)

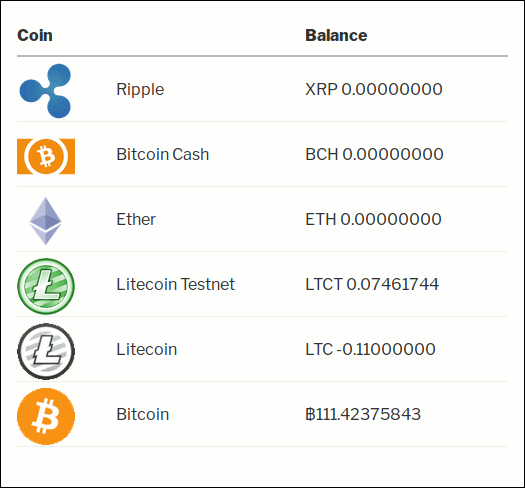
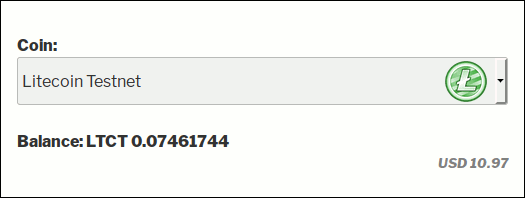
Use the [wallets_balance] shortcode to show the current user’s balances.
List template
Use [wallets_balance template="list"] to show all the current user’s balances in a list.
Static template
These views do not require the JSON API and will not refresh. They require the symbol attribute:
To render static HTML with the current user’s BTC balance:
[wallets_balance template="static" symbol="BTC"]
To render static HTML with the BTC balance of user with ID 2.
[wallets_balance template="static" user_id="2" symbol="BTC"]
To render static HTML with the LTC balance of user with login_name equal to luser:
[wallets_balance template="static" user="luser" symbol="LTC"]
Textonly template
You can display the available balance of the currently selected coin as textonly. Use this if you need to embed the balance into your text, but also need the value to be updated via the JSON-API. This shortcode will display the balance in a <span> tag that can be embedded in any text.
[wallets_balance template="textonly"]
Static Textonly template
You can display the available balance of the currently selected coin as textonly. Use this if you need to embed the balance into your text, and you want the text to be rendered once on the server-side. This shortcode will display the balance in a <span> tag that can be embedded in any text.
[wallets_balance template="static_textonly" symbol="BTC"]
view past transactions

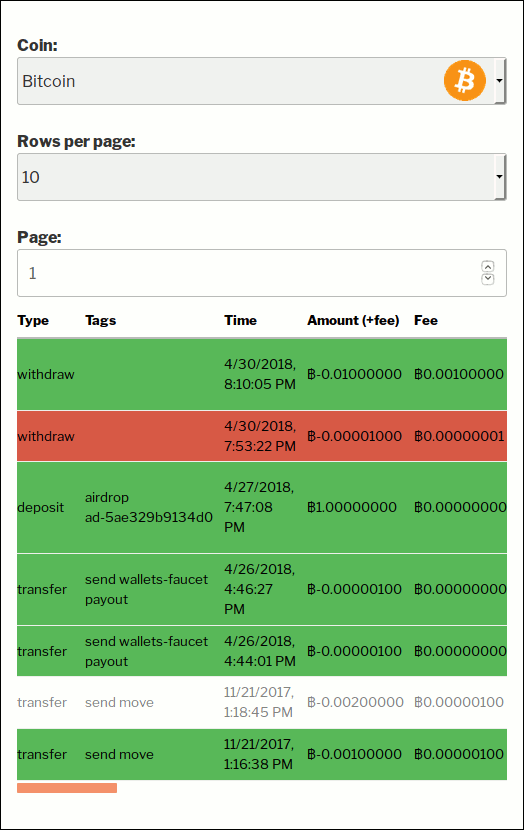
Use the [wallets_transactions] shortcode to display an interactive table that shows past deposits, withdrawals and transfers that affect the user’s account. The table is paginated and data is loaded dynamically.
As of Bitcoin and Altcoin Wallets version 3.6.0, the [wallets_transactions] shortcode accepts an optional columns argument. The value is a comma separated list of columns. You can control the columns displayed in the table, as well as their ordering. The default, if a value is not given, is to include all columns:
type,tags,time,amount,fee,from_user,to_user,txid,comment,
confirmations,status,retries,admin_confirm,user_confirm
For example, to display a simplified table of transactions, one might use the following shortcode:
[wallets_transactions columns="time,type,amount,from_user,to_user,txid,status"]
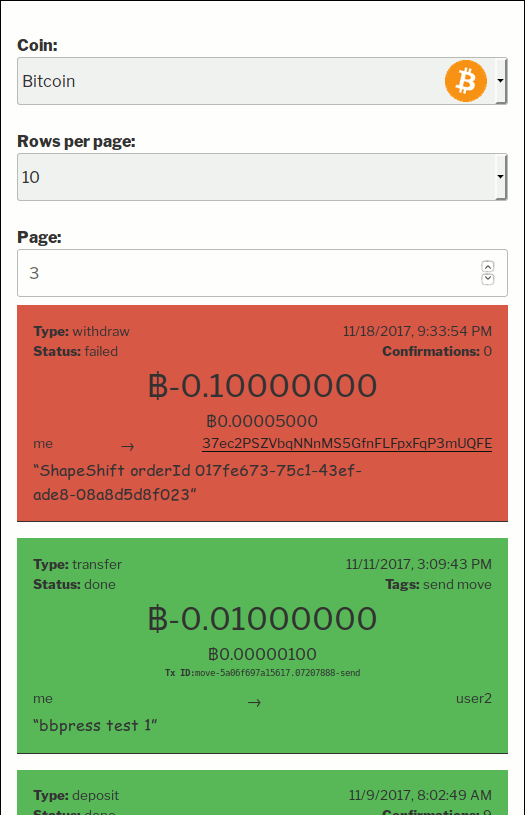
Rows template
To display transactions as a list of rows, where each box is one row:
[wallets_transactions template="rows"]
Static template
This template does not require the JSON API and does not refresh. It requires the symbol argument.
To render a table of the latest 10 Bitcoin transactions statically, use the following shortcode:
[wallets_transactions symbol="BTC"]
The static shortcode accepts additional optional attributes:
Categories
A comma-separated list of any of the following: deposit, withdraw, move, trade.
To only display recent Bitcoin deposits and withdrawals:
[wallets_transactions symbol="BTC" categories="deposit,withdraw"]
Tags
A comma-separated list of tags to look for in transactions. Transactions with any one of the specified tags are listed.
To display the latest 20 Litecoin payouts from the Faucet extension (assuming admin is giving out the payouts):
[wallets_transactions
user="admin"
template="static"
symbol="LTC"
categories="move"
tags="wallets-faucet payout"
rowcount="20"]
User and user_id
To display transactions for another user, use user to specify a login_name or user_id for a numeric User ID. To display all DOGE deposits of user with login name shibe:
[wallets_transactions symbol="DOGE" user="shibe" categories="deposit"]
Display total account value in the selected fiat currency
![Use the [wallets_account_value] shortcode to show the account's total value expressed in the default fiat currency.](https://www.dashed-slug.net/wp-content/uploads/2018/04/account-value.png)
Use the [wallets_account_value] shortcode to show the account’s total value expressed in the default fiat currency. Introduced in version 3.1.3.
This requires that you have first set up an API key for the fixer service. See the Exchange Rates section of the documentation for details.
Static template
To render the UI statically use [wallets_account_value tempate="static"]. The view will not require the JSON API and will not refresh.
Textonly template
You can display the total account value of the currently selected coin as textonly, measured in the default fiat currency selected by the user or admin. Use this if you need to embed the total account value into your text, but also need the value to be updated via the JSON-API. This shortcode will display the balance in a <span> tag that can be embedded in any text.
[wallets_account_value template="textonly"]
Static textonly template
You can display the total account value of the currently selected coin as textonly, measured in the default fiat currency selected by the user or admin. Use this if you need to embed the total account value into your text, and you want the text to be rendered once on the server-side. This shortcode will display the account value in a <span> tag that can be embedded in any text.
[wallets_account_value template="static_textonly"]
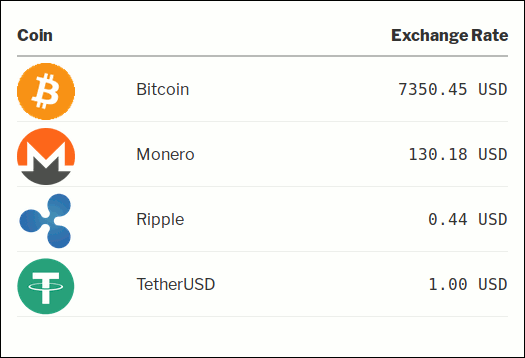
Display exchange rates for each coin

Use the [wallets_rates] shortcode to show the exchange rates between each coin and the default fiat currency.
Only currencies whose exchange rate is known will be listed.
The UI will not show, if the user set their default fiat currency to “none”. This can be done in the user profile admin screen.
To control the number of decimal digits to display exchange rates in, use the optional “decimals” attribute (introduced in version 4.0.4). For example: [wallets_rates decimals=2].
Static template
To render the same UI with static HTML, use [wallets_rates template="static"]. The UI will not require the JSON API and will not refresh.
display total user balances per coin
Use the [wallets_total_balances] shortcode to show the total user balances for each coin. Introduced in 3.6.0.
Unlike other UIs, this one is static by default. It is rendered as an HTML when the page loads, and it is not updated with the live polling mechanism (and does not use the JSON API).
capturing events on the front-side
Withdraw and move forms use JavaScript to emit bubbling DOM events to denote that a withdrawal or a transfer to another user has succeeded.
The event names are:
wallets_do_withdraw, andwallets_do_move.
The default behavior is to display informative message boxes using the browser’s alert() function.
You can bind handlers to these DOM events to override, or to add to, this behavior.
The event handlers have access to the response of the JSON API, and to the form values entered by the user. Here’s some example JavaScript code:
Observing transfers between users:
jQuery('body').on( 'wallets_do_move', function( event, response, symbol, amount, toaccount, comment ) {
if ( typeof(response.result) == 'string') {
if ( response.result == 'success' ) {
alert( 'Successfully sent ' + amount + ' ' + symbol );
} else {
alert( "Move failed: \n" + response.message );
}
} else {
alert( "Move failed!" );
}
event.preventDefault();
});
Observing withdrawals:
jQuery('body').on( 'wallets_do_withdraw', function( event, response, symbol, amount, address, comment, commentto ) {
if ( typeof(response.result) == 'string') {
if ( response.result == 'success' ) {
alert( 'Successfully withdrew ' + amount + ' ' + symbol + ' to ' + address );
} else {
alert( "Move failed: \n" + response.message );
}
} else {
alert( "Move failed!" );
}
event.preventDefault();
});
The above examples override the default handlers. If you wish to add to the default behavior, simply delete the event.preventDefault() statements and let the events bubble up.
overriding the default UIs
There are multiple ways to modify the frontend UIs. Please consult the FAQ under “I don’t like the built-in forms. Can I change them or provide my own?” for a complete overview of what you can do.
download
Visit the download area to get this plugin!
Make sure to download the bundle to get the documentation too!