💱 Easy crypto swapping UI, plus theme-able templates for the Exchange extension
Latest Exchange extension: Easily swap currencies with a new interface. Theme-able templates. And more!
Version 1.2.0 of the Exchange extension to Bitcoin and Altcoin Wallets for WordPress introduces a few big and exciting changes. Read on if you are using the extension!
New easier crypto swapping UI
The Exchange extension allows you to define markets, where users can place bids and asks either as limit orders, or as instant market orders. Up to now the user had to pick the relevant market, and then choose between the buy or sell UI, and between the market or limit order UI.
I have received several requests for a UI that reminds more of platforms such as ShapeShift or Changelly. This is useful to people who wish to exchange cryptocurrencies near the current fair market value, but without any additional complexity.
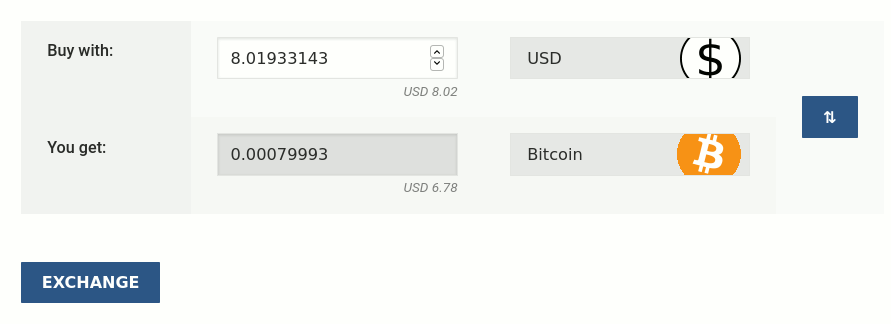
Since version 1.2.0, it is now possible to use the new [wallets_exchange_market_order] shortcode:

[wallets_exchange_market_order] shortcode.The UI lets the user pick the source and destination currencies from a list. For this reason, the admin must create markets between all available currencies. In the example shown, the user is spending USD to buy Bitcoin. This requires an active market for either USD_BTC, or for BTC_USD. If no such market is defined, the exchange will not be possible, and the user will be shown an error message.
The UI will estimate the currency that is to be received by the user. This is done by traversing the existing limit orders in the order-book, and also takes fees into account.
Instant market orders can only be executed if enough limit orders exist on the order-book. If there is insufficient liquidity for the amount that the user wishes to exchange, then the amount to be received will be shown as n/a and the exchange will not be possible.
Theme templates
Following the recent 5.0.0 release of the parent plugin, Bitcoin and Altcoin Wallets, a similar change is performed for the Exchange extension. All UI markup is now theme-able templates. This means that:
- The
wallets_exchange_views_dirfilter andviews_dirattribute no longer work. Using them writes a “doing_it_wrong” warning in your debug logs, if you have them enabled. If you are using these and you update to the latest version of the plugin, the shortcode UIs will revert to the default markup. - The default templates now live in
wp-content/plugins/wallets-exchange/templates. This is a more standard location to put templates in. - The file names no longer depend on sub-directories. Instead, the naming convention follows the WordPress logic of generic and specialized parts. For example: The
[wallets_exchange_market template="horizontal-dropdown"]shortcode would previously loadwp-content/plugins/wallets-exchange/includes/market/horizontal-dropdown.php. Now the same shortcode will load the filewp-content/plugins/wallets-exchange/templates/market-horizontal-dropdown.php. - It is now possible to copy template files into your theme. For example, if you were to use the
[wallets_exchange_market template="horizontal-dropdown"]shortcode, and the filewp-content/themes/YOUR-THEME/templates/wallets-exchange/market-horizontal-dropdown.phpexists, it will take precedence over the plugin’s template. - You only have to copy the files that you need to change. Any other UIs will fall back to using the templates provided in the plugin.
- It is also possible for child themes to override templates in the same way. Just place the files under
wp-content/themes/YOUR-CHILD-THEME/templates/wallets-exchange. Child themes take precedence over parent themes. - The documentation has been updated to reflect these changes.
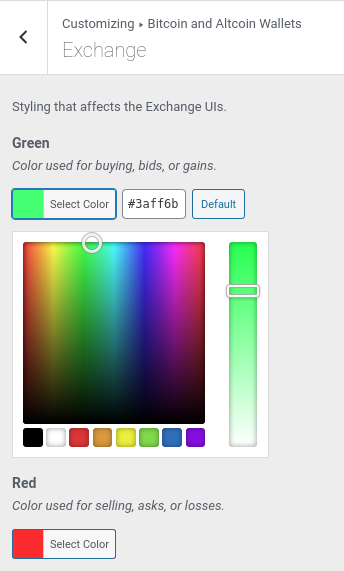
Customizer settings
Many of the UIs styling effects are inherited from the Customizer settings of the parent plugin. With version 1.2.0, the Exchange extension introduces its own Customizer subsection. It is now possible to configure the exact hue of the red and green colors used to indicate bids and asks.

Changelog
The full list of changes is included with the release, in the file CHANGELOG.html.
Feedback and support
If you have any questions or comments, please post them at the support forum for the Exchange extension, or email me.


How to get live rates from a third party both as exchange rates and as well to the exchange?
Unfortunately it is not possible to place orders using external prices at this time.
with regards
Is it possible to write our own exchange rate?
And i still don’t understand how transactions works between the fiat currency and crypto currency.
Like, when fiat currency is finally approved and credited by admin, where will the crypto that will be credited to the users crypto wallet be debited from and added to users crypto balance?, and how does it also works for when a user tries selling the crypto currency for fiat.
Please i will like a detailed explanation/structure.
Hello,
It is not possible to set an exchange rate. This is not really a swapping feature, it is simply a frontend to the Exchange’s markets.
To set an exchange rate, you, or others, must first place limit buy/sell orders on the orderbook. Therefore, the exchange rate is derived from these orders.
Once a user deposits a Fiat currency via bank transfer and the admin inserts the fiat deposit, the user’s fiat balance is updated.
Then, the user can trade on markets involving that fiat currency.
If the market on which the user trades is against a cryptocurrency, selling that fiat currency will result in the user having more balance on that cryptocurrency.
The user can later choose to withdraw that cryptocurrency using the `[wallets_withdraw]` shortcode.
Please let me know if you have any more questions about all this. If you do have questions, please post them on the appropriate forum or email me. The support forum for the Exchange extension is: https://www.dashed-slug.net/forums/forum/exchange-extension-support/
with regards
hi is it possible to change the height in the ui for the shortcode [wallets_exchange_market_order] and if possible what is fitter to be used
Hello! It is possible to use CSS to style the UI. You can use the selector: `.dashed-slug-wallets-exchange.market-order`.
For example, you could use the following CSS rule to decrease the height of the text input and drop-down fields:
`.dashed-slug-wallets-exchange.market-order input,
.dashed-slug-wallets-exchange.market-order select
{
height: 25px
}`
thanks but the CSS did not work inspecting the code i found this.dashed-slug-wallets-exchange table {
font-size: x-small;
max-height: 20em;
overflow: scroll;
display: inline-block;
white-space: nowrap;
}
the max-height: 20em; is what i want to change to 30em with CSS but is not working or letting me
Hello. Sorry, I forgot to mention that you should add your CSS rule in the Customizer: Click on “Customize” and then “Additional CSS”.
You cannot edit the plugin’s CSS files, firstly because the changes will revert every time the plugin is updated, but also because the plugin uses the minified version of the CSS files. The unminified version is there only for your reference.
The way to override any CSS rules is to use the same selector specificity. In practice, you should just copy the rule into Customizer, and change any values you want to change.
If you continue to experience problems with this, please open a support thread at: https://www.dashed-slug.net/forums/forum/exchange-extension-support/
with regards